XR Product Design Case Study - Nanome 2
Real World Work
Challenge
Nanome is a powerful VR software for molecular visualization. However users were hindered by clutter and navigation confusion. It lacked a consistent design, comfortable environment, and intuitive UI. A redesign was needed to focus on the core needs of end users.
Goal
Completely rebuild the software from the ground up, with a cohesive interface and style that will be intuitive to the user, enabling their productivity.
Role and Responsibilities
I was Product Designer and lead XR Designer alongside my colleague Ben Reed. We did everything. Our work consisted of creating concept art, building a style guide including a component library in Figma, wire-framing, user testing, and handing off high fidelity designs to developers.
Process
Discovery
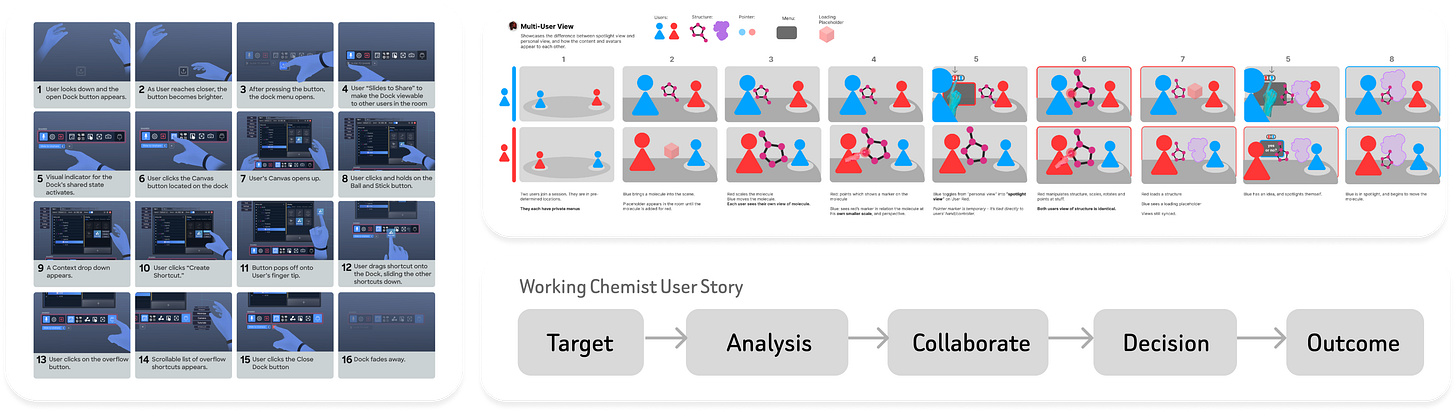
Understanding Users’ true needs. This involved evaluating our user journeys, researching other collaborative applications. Creating flowcharts and storyboards to explore existing workflows and possible solutions.
Concept Art
Ease of use meets pleasing to the eye. We had plenty of complaints about the complexity of the previous app’s UI, so we went for something minimalistic and trendy. This is software for work so it needs to stay minimal yet clear and be comfortable for hours of use.
Building A Library
Building blocks. In order to quickly build designs and iterate on them, we needed a cohesive system for all buttons, icons, text, and colors.
Prototyping
Blocking out quick interfaces and ideas in Figma, and testing them in XR prototyping software to better understand the direction. We continuously iterated based off feedback from internal scientist.
Design
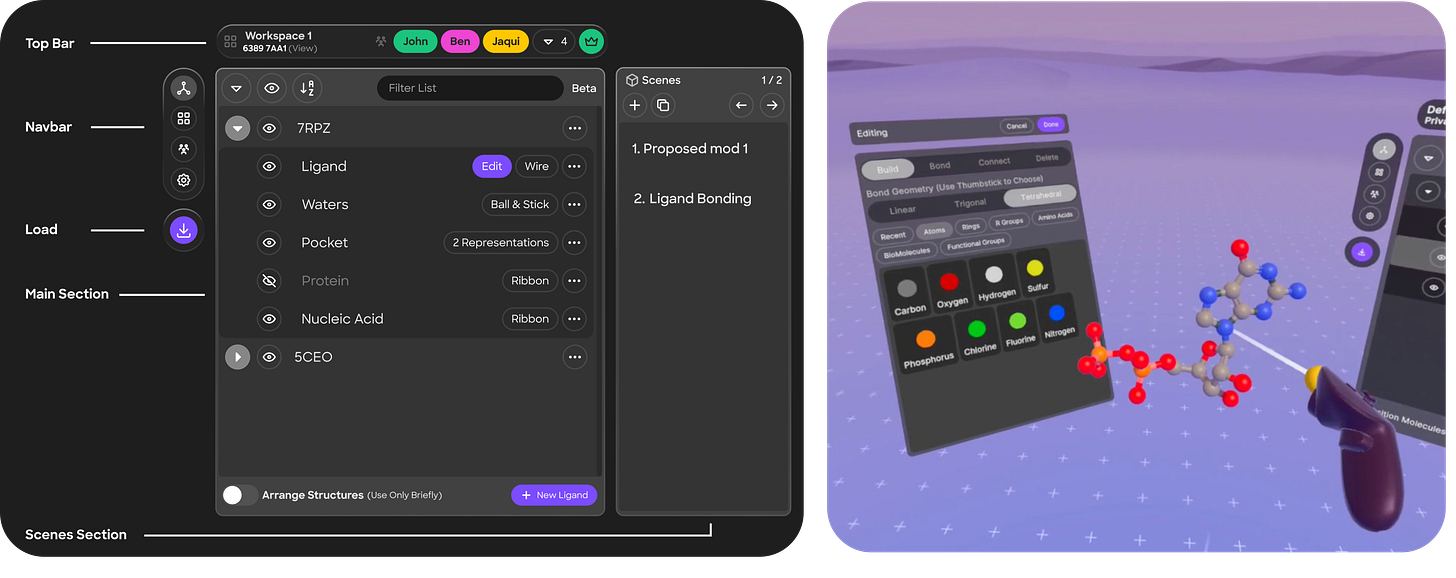
Simplicity that can scale. For Nanome 2, we created a minimalistic avatar and environment to keep focus on molecular structures. We developed key interfaces like wrist UI, project navigation, ligand editor, file manager, and countless more, all streamlined into four main tabs accessible from the wrist.
User Testing
We tested through multiple rounds of real pharmaceutical customer user groups, both existing Nanome 1 Users and new users. First rounds of testing users appreciated the UI's aesthetic and simplicity but found movement in VR still challenging.
Cleaner and more streamlined.
Still have trouble with moving around the structure and other users
Iteration
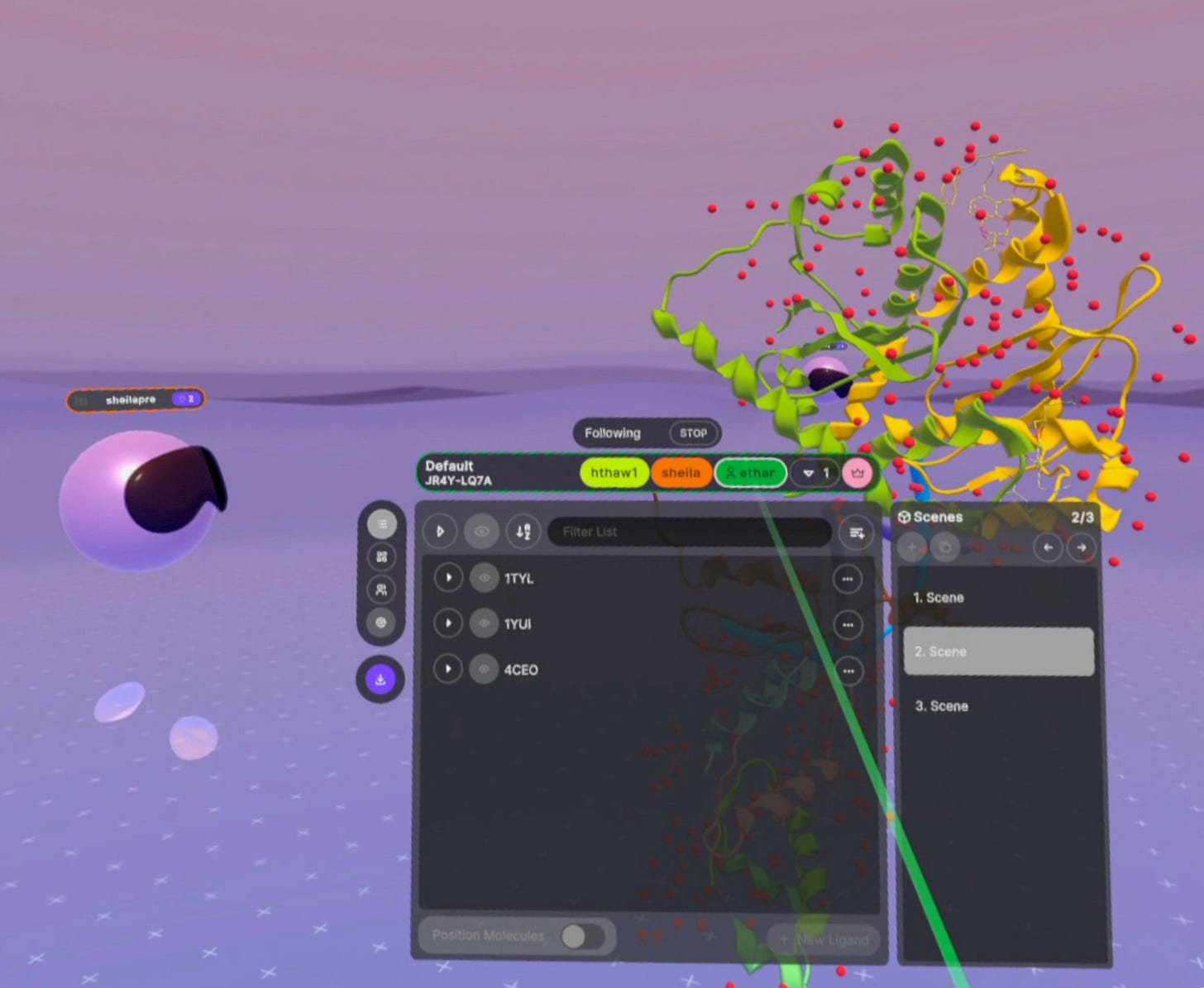
There is no spoon. To address this, we removed teleportation navigation and introduced a spotlight and follow paradigm. The idea was known as ‘Non-Rivalrous’ structures that can be manipulated freely or shown to others with shared cursors that keep everyone on the same page in any view. Applying this increasingly used paradigm from 2D tools into XR was a challenge but the end result was worth it. User testing validated our hypothesis and a new paradigm for Nanome was born.
Seeing stuff from each others’ perspective is more helpful.
After trying Nanome 2, I prefer it. Just give me the structure. It gets to the point faster than before.
Spotlight/follow gives collaborators a chance to explore by themselves.
Conclusion
They loved it. We improved Stability & Ease of Use, Minimized 'Time to Structure' and even Simplified Collaboration without hampering individual usage with the innovative Spotlight/Follow feature.